Indice dei contenuti
Cosa sono i Core Web Vitals
Core Web Vitals è un insieme di metriche che misurano l’esperienza utente reale relativa a prestazioni di caricamento, interattività e stabilità visiva della pagina. Questi fattori influenzano il posizionamento SEO del sito.
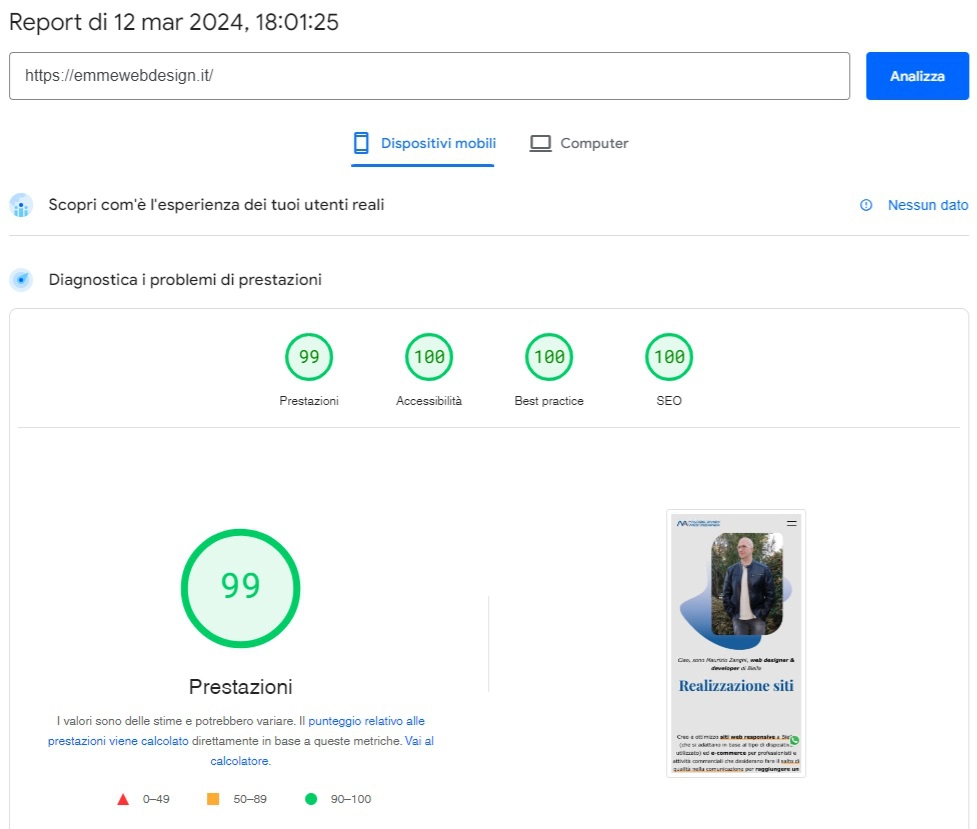
Google dà molta importanza all’esperienza su mobile

Largest Contentful Pain
Il Largest Contentful Paint misura le prestazioni di caricamento della pagina web e, nello specifico, quanto tempo ci vuole per avere visibile l’elemento più pesante richiesto dalla schermata richiesta da chi carica la pagina.
First Input Delay (FID)
Il First Input Delay (FID) è un parametro che valuta quanto tempo impiega il sito a diventare interattivo. Questa metrica è fondamentale per capire se un utente può interagire con il tuo sito senza subire ritardi frustranti
Cumulative Layout Shift (CLS)
Il Cumulative Layout Shift (CLS) misura la stabilità visiva di una pagina. Ossia quanto frequentemente gli elementi sulla pagina si spostano in modo inaspettato mentre l’utente sta visualizzando il contenuto.
Un alto CLS può provocare una cattiva esperienza utente, poiché va ad indicare che gli elementi si spostano all’interno dello schermo mentre l’utente cerca di interagire con essi. Un buon CLS dovrebbe avere un punteggio inferiore a 0,1.
Interaction To Next Paint (INP)
L’Interaction to Next Paint (INP) indica quale interazione ritarda l’esperienza quando si utilizza il sito web, misura il tempo trascorso tra l’interazione di un utente (come un click) e l’aggiornamento visivo che ne consegue.
L’INP definisce la latenza di tutte le interazioni che un individuo ha eseguito con la pagina internet.
L’INP considera tutte le interazioni della pagina mentre il First Input Delay (FID) tiene conto solo della prima.
Come monitorare i Core Web Vitals?
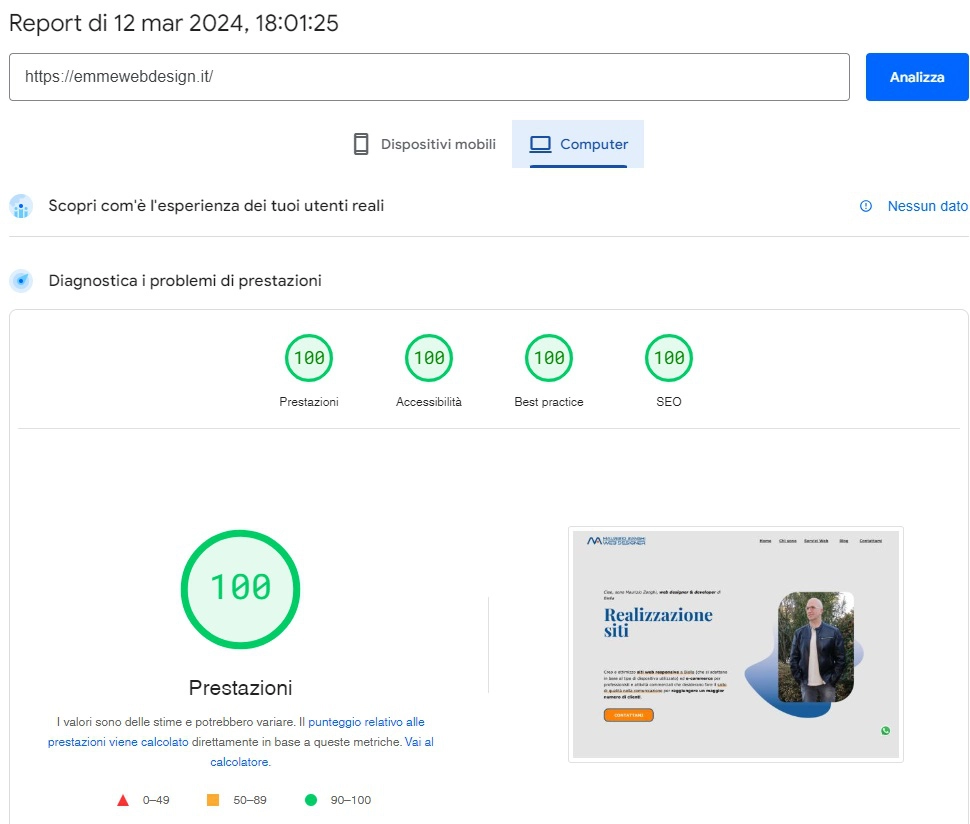
Per assicurarti che il tuo sito web soddisfi i criteri dei Core Web Vitals, è essenziale tenere questi parametri sotto controllo attraverso un sistema di monitoraggio efficace. Ecco alcuni strumenti e metodi che puoi utilizzare:
- Google Search Console: offre un report dedicato ai Core Web Vitals, che fornisce dati dettagliati sulle performance del tuo sito. Grazie a questo strumento, le pagine verranno suddivise in categorie basate sulla loro conformità ai Core Web Vitals. In questo modo, avrai una panoramica chiara di quali pagine necessitano di ottimizzazione. Link
- PageSpeed Insights: non solo analizza il LCP, FID e CLS del tuo sito, ma fornisce anche suggerimenti pratici su come migliorare queste metriche. È particolarmente utile se vuoi avere sotto mano un’analisi rapida e approfondita delle singole pagine. Link